Halo temen-temen, kembali lagi nih dengan saya. Kali ini saya mau share nih langkah awal membuat aplikasi android dengan framework React Native.
Apa sih React Native itu ?
Mungkin ada yang baru denger kali ini atau udah pernah denger tapi belum tahu apa sih React Native itu. Nih saya kasih penjelasan singkatnya. Simak baik-baik yaa..
React Native itu cross-platform framework yang di buat oleh tim Facebook untuk membuat mobile app (android & ios ) dengan menggunakan javascript sebagai bahasa pemogramannya. React Native nantinya akan mengkompilasi Javascript ke dalam native kode Android (Java) dan iOS (Objective C atau swift). Sehingga untuk performa nya nanti akan mendekati aplikasi native
Dan lagi, dengan React Native ini kalian bisa lho membuat aplikasi android dan ios sekaligus dengan satu bahasa pemrogaman aja yaitu dengan Javascript. Mantab kann ..
Oh iya sebelumnya saya mau kasih tahu kalau langkah-langkah ini untuk laptop/komputer yang OS nya Linux yaa. Untuk windows ada sedikit perbedaan pada langkah-langkahnya.
Jadi bagi yang OS nya windows kalian bisa cek postingan saya
disini atau kalian bisa langsung mengunjungi dokumentasi dari React Native
disini .
Peralatan dan langkah yang dibutuhkan
Yang perlu kalian install nantinya adalah Nodejs, React Native CLI, JDK, dan Android Studio.
Untuk editor nya kalian bisa menggunakan editor favorite kalian masing-masing ya. Disini saya menggunakan Visual Studio Code. Karena selain UI nya yang bagus, di VS Code juga terdapat banyak plugin-plugin yang bisa membantu kalian coding nantinya.
1. Nodejs
Yang pertama, kalian install dulu ya Nodejs.
2. React Native CLI
Setelah Nodejs dan npm terinstall, buka terminal lalu ketikkan :
npm install -g react-native-cli
3. Java Development Kit
React Native membutuhkan Java SE Development Kit (JDK) versi 8.
Kalian bisa download JDK nya
disini, kemudian menginstallnya.
4. Android Studio
Download dan install android studio. Ketika di tanya tipe installasi saat kalian install android studio, kalian pilih yang Custom setup ya. Lalu jangan lupa centang juga yaa :
- Android SDK
- Android SDK Platform
- Android Virtual Device
Setelah itu kalian tinggal next" aja sampai proses installasi selesai :)
5. Install Android SDK
Ketika muncul screen "Welcome to Android Studio", klik "Configure" lalu pilih "SDK Manager".
Pada tab SDK Platform, kalian akan melihat banyak package list. Centang checkbox "Show Package Details" di pojok kanan bawah, kemudian kalian cari dan centang juga ya :
- Android SDK Platform 28
- Intel x86 Atom_64 System Image or Google APIs Intel x86 Atom System Image
Selanjutnya klik tab SDK Tools dan pastikan juga Android SDK Build-Tools 28.0.3 tercentang ya.
Setelah itu klik Apply untuk download dan install Android SDK dan build tools yang berkaitan .
6. Konfigurasi ANDROID_HOME environment variable
Copy kan script berikut pada file config $HOME/.bash_profile atau $HOME/.bashr :
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
7. Watchman
Setelah peralatan dan juga langkah yang dibutuhkan telah selesai mari kita mulai membuat aplikasi sederhana kita
Membuat Aplikasi Baru
Pertama, buat project baru dengan cara mengetikkan react-native init NamaProject di terminal.
Saat pertama kali membuat project baru prosesnya akan memakan waktu yang lumayan lama. Jadi tunggu dengan sabar sampai selesai ya :)
Setelah proses selesai, masuk ke dalam directory project dengan mengetikkan cd NamaProject .
Nahhh, pada tutorial kali ini kita akan menggunakan android device sebagai emulatornya, jadi siapkan hp android kalian dan aktifkan mode "USB Debugging" di pengaturan.
Setelah itu hubungkan hp kalian ke komputer dengan kabel USB. Lalu coba ketikkan adb devices di terminal untuk cek apakah device mu sudah terdeteksi atau belum.
Dan langkah terakhir, jika device android mu sudah terdeteksi maka coba kalian ketikkan
react-native run-android . Kalian setujui saja semua permission yang muncul di device android kalian.
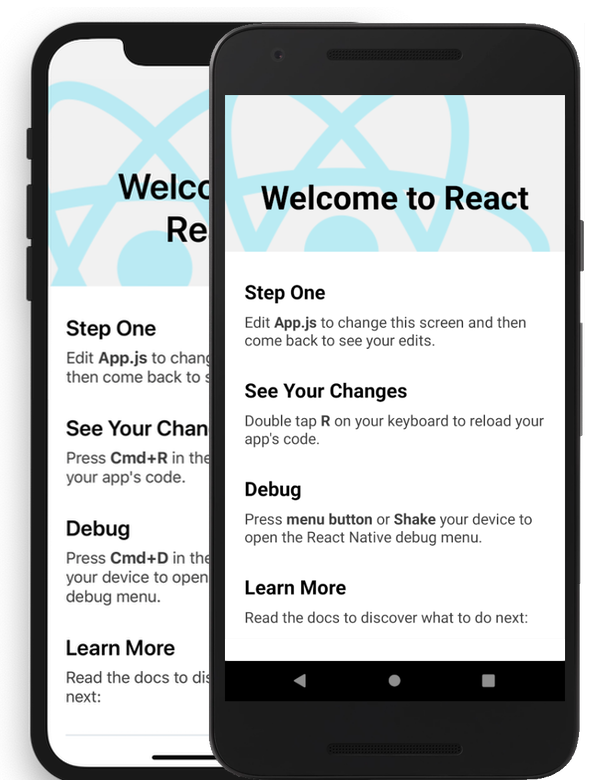
Dan jika berhasil maka akan muncul tampilan seperti ini
Dan seperti petunjuk yang tampil di layar android kalian, kalian bisa merubah tampilannya di file App.js. Untuk tutorial lanjutan dari react native ini seperti navigasi, lifecycle dll akan saya post di lain waktu ya :)
Oke sekian tutorial saya kali ini, saya minta maaf bila ada kesalahan kata atau mungkin ada yang sulit dimengerti kalian bisa tanya di kolom komentar ya..
Semoga bermanfaat yaa, see you :D